The emergence of different types of devices has led to the need to adapt web resources to the size of each of them. Adaptive design was used for this purpose. In the article we will tell you what adaptive layout is, how it differs from the mobile version of the site and what solution can optimally suit your business.
What is adaptive website design?
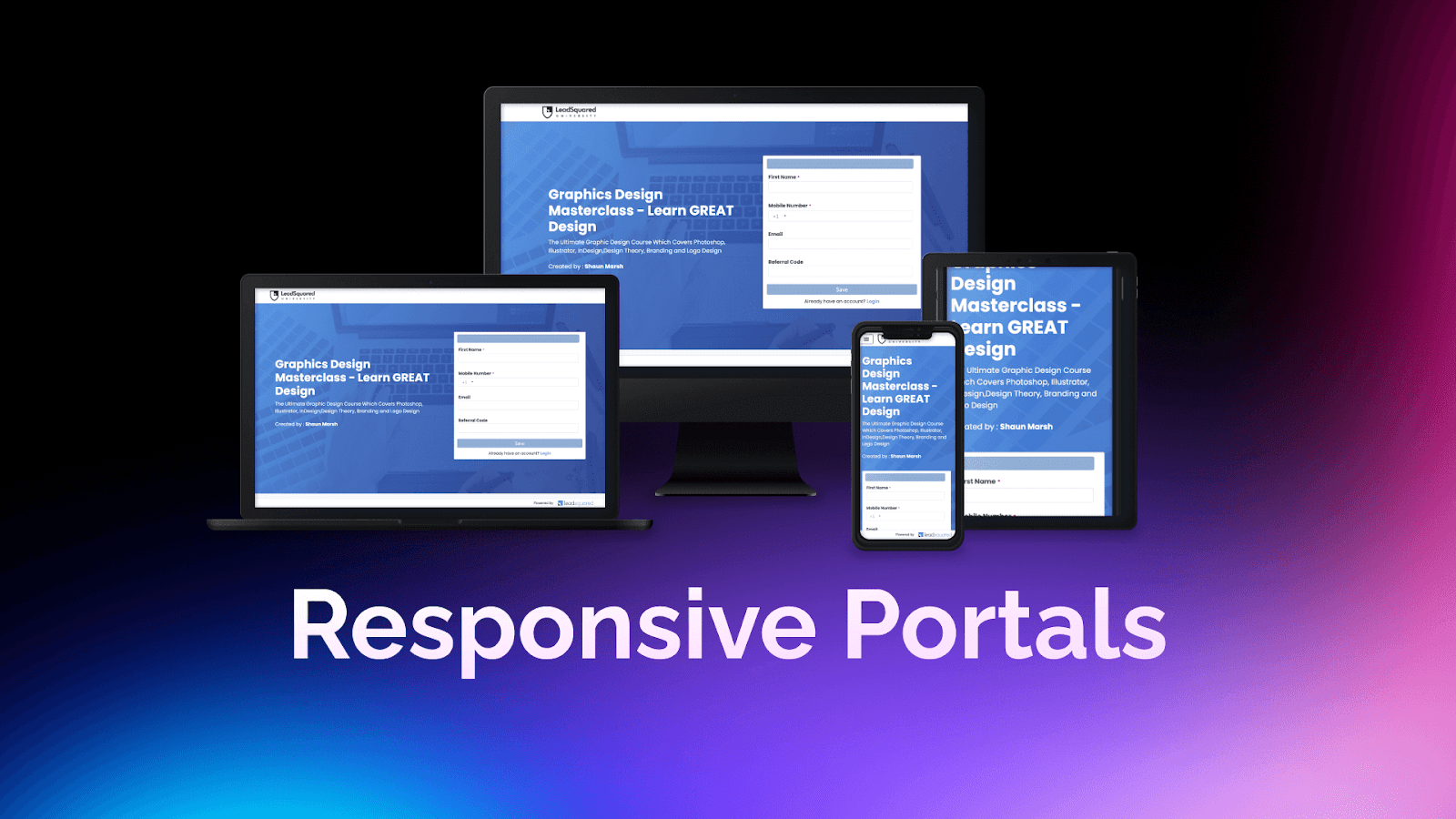
Adaptive site is a site format that can adapt to different types of devices. The adaptive version allows you to create a website that will be beautiful and functional both on a smartphone and on a tablet or computer monitor.
For example, our site https://fireart.studio/web-portal-design-company/ is adaptive. And to more clearly understand the essence of adaptive layout, you can open this site simultaneously from your computer and smartphone.
You will see that despite the different size and type of device, the site looks correct and works functionally everywhere.
What is the mobile version of the site and how does it differ from adaptive layout?
The mobile version of the site is a separate site designed specifically for mobile devices. For example, this is how the well-known social network Facebook works.
The main difference between the mobile version of the site and adaptive design is that adaptive layout allows you to create a single site with one domain, which independently adapts to different types of screens.
Advantages of adaptive design over the mobile version of the site
Among the advantages of adaptive layout over the mobile version of the site, we have identified the 3 most important ones:
- Single website and domain. You do not need to create two sites for a smartphone and desktop version and spend time developing and supporting one or the other. If, of course, you plan to use the site on different devices. In addition, the development of two sites instead of one will cost more.
- Higher ranking in search engines like Google. Search engines index sites with adaptive design more highly due to the large flow of mobile traffic. In addition, the very fact of having an adapted version of the site is already an advantage in the eyes of the search engine.
- Also, sites with adaptive layout are easier to optimize for SEO. But you will have to optimize the mobile site separately from the main one.
Disadvantages of adaptive design
Adaptive design, despite its functionality, has drawbacks. Here they are:
A site with an adaptive design loads slower than the mobile version of the site. This is due to the fact that the code is downloaded for all devices.
Changes to the site with an adaptive design affect all versions. In the mobile version, you can make the desired changes specifically for mobile devices and this will not affect the main desktop version in any way.
In some cases, it may be expensive to develop unique functionality only for mobile devices. And in the mobile version of the site, you can always make individual functions and content only for mobile users.
Terms and cost of developing an adaptive website design and mobile version
The time of development of a site with adaptive design is purely individual. And the cost of such adaptation of the site starts from 15% to 40% of the working hours spent on the development of the desktop version.
The development of the mobile version of the site in terms of time and price is also individual and depends on the client’s request. At the same time, the number of hours can reach up to 100% or more from the desktop version. And you can find out more about the cost of website development on https://fireart.studio/.
Which is better: mobile version or adaptive design?
Both the adaptive layout of the site and the mobile version remain relevant, despite their differences. It is necessary to make a choice based on the needs of users, cost and development time, etc.
If you are going to connect search engine optimization and you need a single site and domain, then adaptive layout of the site can be the best option.
If you prefer a higher download speed, need unique functionality for mobile devices, you can also pay attention to a separate mobile version of the site.