Along with the fundamentals of a website mockup, we’ll discuss how to construct one in a mockup tool and the benefits it can provide to you, your team, and your finished product. We’ve also included some sources of inspiration to assist you in breaking through your creativity block!
What exactly is a website mockup?
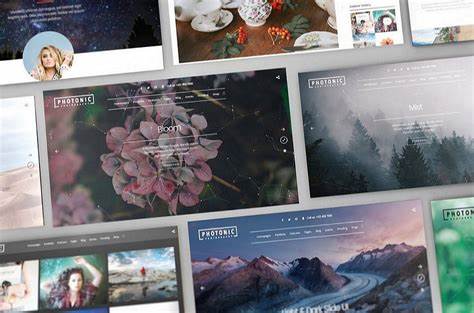
A website mockup is a high-fidelity recreation of what a website will look like in the web design field. While website mockups lack the transitions and practical functionality of prototypes and finished products, they offer fundamental navigation and interactions. MockFrame, in brief, assist us:
The architecture of information:
It is how you logically and hierarchically organize the material on your website.
The flow of users:
UX navigation and how the user interacts with your website.
Layout and visual hierarchy:
All items on your web pages are present, their size and position relative to each other and the distance between them.
Color:
The color scheme you will use in the final product is nearly always included.
Typeface:
Fonts, sizes, and boldface are all included. Photographs of Your Finished Product: Use high-quality SVG files and images that precisely depict what you will get placed in your end product.
When do website mockups get made?
The wireframe app for websites is from the middle of the website design process. Although approaches to website development vary, most involve five broad phases: ideation and research, blueprinting, mockups, prototyping, and coding. During the ideation/research phase, website designers and products determine what the website needs and needs to get included to satisfy the customer and users.
Next, the team creates wireframe mockups of the website that depict the basic functionality, elements, content, and design. It acts as a foundation for designers to add aesthetic components. Wireframes can be either low-quality or high-quality. Mockups are the stage after wireframes in which lo-fi sketches become completed website designs. A mockup adds information, branding, and style to the fundamental concepts of a wireframe. Designers also collect input from stakeholders and iterate mockup designs before going on to prototypes.
Mockups, like wireframes, can have varying levels of detail. The model becomes a high-fidelity interactive demo of the website during prototyping. Even though it is not the final coded website, a prototype duplicates the appearance of a website as precisely as feasible. Designers utilize prototypes for user testing to gather vital input on the website. Once the prototype is accepted, the website design gets passed on to a development team, which builds the website and prepares it for release.
To conclude:
The introduction of a new website is fraught with uncertainty. Many ideas and concepts are presented in the abstract, with no actual imagery to illustrate them. Things start to fall into place during the mockup phase – it’s the first time you’ve created something that looks like your product, which can be very helpful and motivating. It is a reason to have website mockups as part of your process to keep track of your progress and do it correctly. While wireframes serve as prototypes that allow users to test, website mockups bridge these phases. You demonstrate the worth of your ideas to your internal team and clients while inviting comments to improve them.